
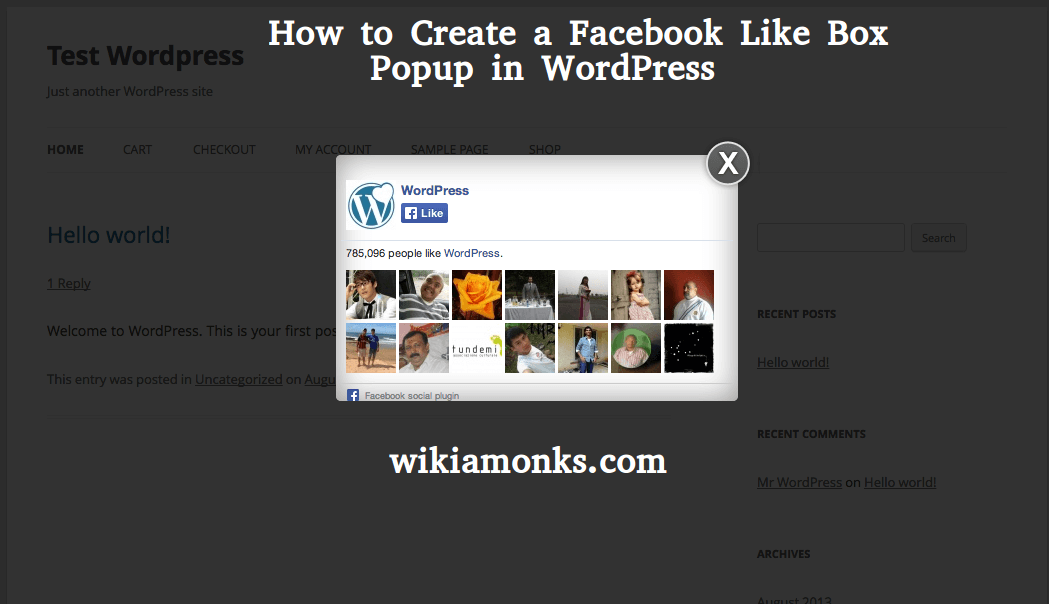
Facebook Like Box Popup in WordPress
Lightbox popups are sometimes used for email list building and lead generation.The conversion ratio is very well and that’s why you see them everywhere.Lightbox is not so limited you can be displaying photos in a lightbox popup, display a contact form popup, offer content upgrades, and more.
Features Of Our Facebook Like Box Plugin
- Responsive Design
- Popup Box
- Sticky Box
- 39 Animation Effects(For Widget, Post/Page Like Box)
- Ability To Display Plugin Everywhere
Create a Facebook LightBox Popup in WordPress with the use of these steps !!
If the users are willing to create a Facebook lightbox Pop-Up in the Wordpress then for doing this they are supposed to follow the below mentioned steps. The steps will easily enable the users to create it and further, the users can utilize it for their works.
- The first step that the users should undertake is to sign into the OptinMonster account with its username and the password.
- Then the users are supposed to install the OptinMonster plugin on their systems so that it can work accordingly.
- Once the OptinMonster is installed the users need to activate it so as to make it work. The steps for the installation and the activation should be processed correctly to prevent any issue.
- This is basically a connector plugin that will help the users to connect their Wordpress site with the OptinMonster account.
- After the activation, the users are supposed to select on the menu in the admin bar of the Wordpress.
- By selecting the menu option the users will be able to mention the license key in the space required.
- The license key is mentioned in the account dashboard of the OptinMonster website of the users.
- Once the license key is entered by the users they need to select on the create New Optin option that is mentioned at the top of the page.
- By doing this the users will go to the new campaign page of the website.
- Now, in the campaign type option, the users need to select on lightbox as the campaign template of the website.
- Also, mention a name for the campaign that the users want.
- The users then will get a preview of their blank template mentioned on the right and on the left of the OM options in the dashboard.
- After that, the users need to add the website where the campaign will be displayed.
- Select on Option to start the designing of the Facebook lightbox.
- Get the embed code for Facebook by the Facebook plugin page and enter it.
- Users will get the popup and in that select the iFrame and copy the code from there.
- Go back to the dashboard and paste the code in the Canvas custom HTML box.
- Select on save.